lab-1---twin-cities-ice-cream-Bighankofficial
Lab 1 - Twin Cities Ice Cream
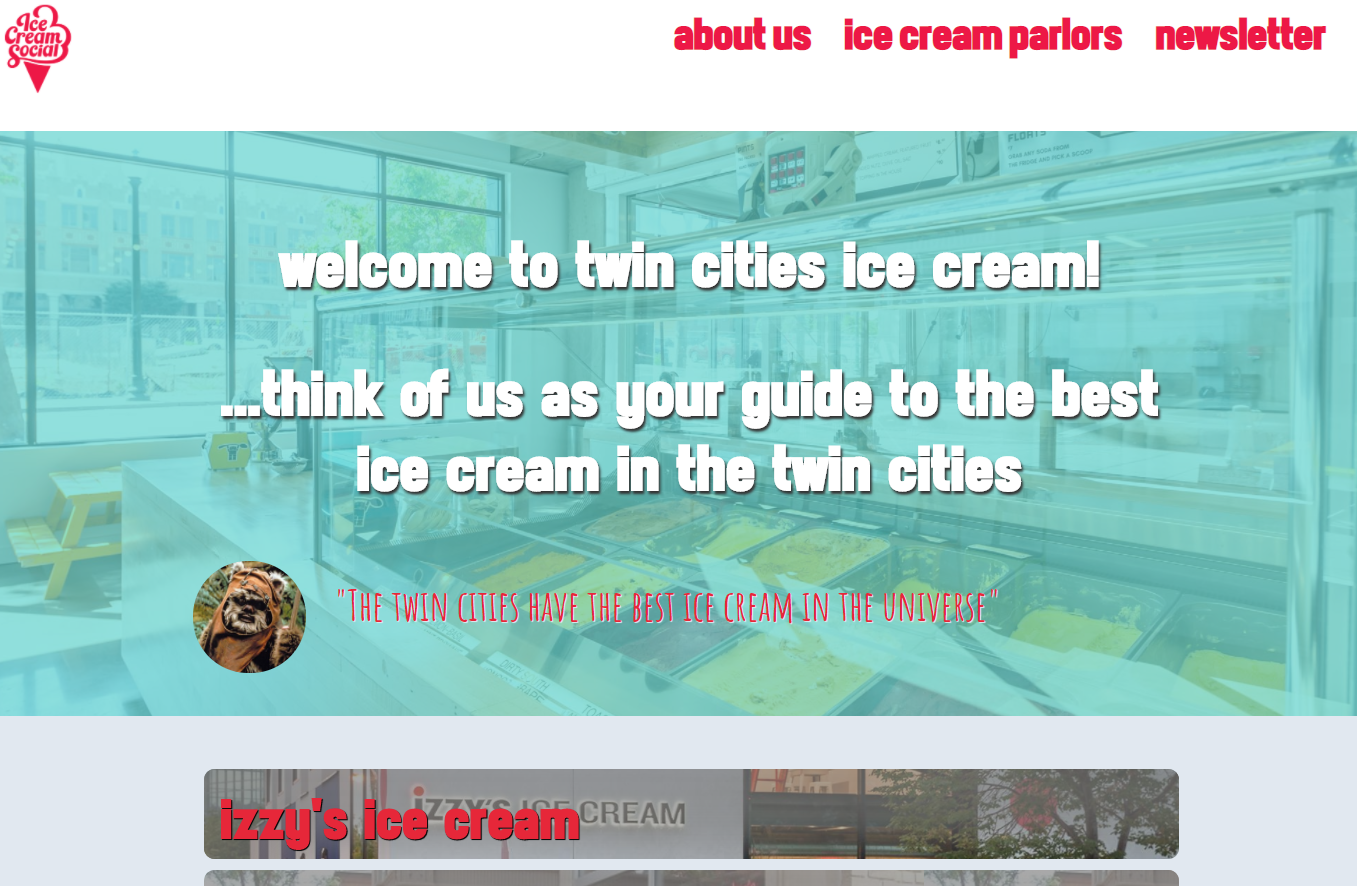
Listed below is an image of the completed interface for Twin Cities Ice Cream. Using files in this repository, download and complete the 10 steps below to achieve the desired design and layout of Twin Cities Ice Cream homepage. This lab will focus on implement the basic concepts of HTML and CSS.
Steps:
- Download the lab1.zip project folder from Sakai and open folder in browser. Open the lab1.html file and add your name and completion date of completion as a comment in the lab1.html document.
-
Add a link tag to your document that provides the relative file to the external “style.css” document.
-
Add the 5 required meta tags discussed in class/lecture video to the HTML document and change the content attribute to reflect the site information for keywords, description and author meta tags.
- Locate the html div tag that has columnstruct as a class attribute and add a paragraph element describing your favorite ice cream shop and what you like about it. If you don’t like ice cream, use this paragraph to tell me why. ```html
```
5. Add in-line css html div tag that has columnstruct as a class attribute and input the four declarations listed below. Hint: style attribute should be placed in opening div tag
```css
font-family: 'Amatic SC', cursive;
color: white;
padding: 3%;
font-size: 2vw;
```
6. Add an opening and closing footer element to the document. Make sure to add the footer tag in the appropriate place mentioned in class/lecture video. Should come prior to the closing body tag.
7. Add an id attribute to the opening html footer tag you just created. The value for the id attribute should be "bottom_footer"
8. Add the following declarations to the id "bottom_footer".
```css
width: 100%;
clear: both;
height: 75px;
background-color: #474747;
```
9. Save all files and validate your code via W3 validation service and fix all errors and warnings. [W3C Validation Link](https://validator.w3.org/)
10. Publish your work via the submission guidelines below.
## Submission and Publishing your lab
Your project folder will need to be submit your work to the assigned GitHub repository provided to you by the instructor. In Sakai, you will need to submit the link to your repository by the due date and time listed in the write-up. Make sure you receive confirmation from Sakai that your assignment has been submitted.